Crusader Connect and Gaels Connect
Grades, schedule, assignments, and academic success calculators all in one place.
- Platform iOS
- Date August 2020
👋 my name is Inbio & I am a freelance
based in Nevada, USA ❤️


Grades, schedule, assignments, and academic success calculators all in one place.
These apps were designed for Faith Lutheran Middle School & High School and for Bishop Gorman. I went to Faith Lutheran and had a few friends who went to Gorman. Gaels Connect was released several months later to be used by students at Bishop Gorman.
I discovered a need for the app after hearing many students in my classes asking what grade they would need on a certain assignment in order to maintain an A in the class. No matter the teacher, they always answered the exact same: “I’m not sure.” I began to look deeper into what other issues the current grading software had, and possible solutions. I arrived at the following main issues:
The grading software could only be viewed on the web and was poorly formatted for phones and smaller devices.
Students had to login during every session manually on every launch.
There were no imbedded calculators for planning future assignment outcomes or semester grades.
I had just taken an App Development course last year (my sophomore year) and started interning at Legendary Software Labs that summer. Using experience gained from both the class and the internship, I decided to solve the platform problem by turning the web software into an app. I began mapping out the different features the app would have as well as designed app layouts in Adobe Illustrator.
Once I had an idea of the app I was going to create, I needed to figure out a way of authenticating the user (logging the user in). I sniffed for requests using the JavaScript Console on Google Chrome until I found the POST request that logged the user in. I mimicked the same request in Swift. The login POST request gave me access to the token used to make all future requests so that students could access their classes, schedules, assignments, etc.
Once a user had successfully logged in, I saved their credentials locally to the phone using user defaults. This allowed the login information to remain secure, but also allow the app to auto-login the user. I had solved the tedious authentication problem.
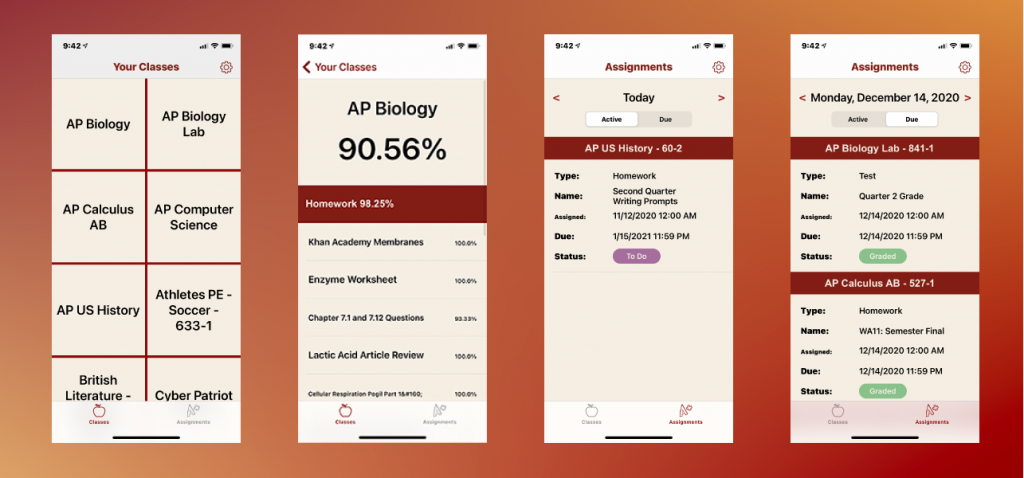
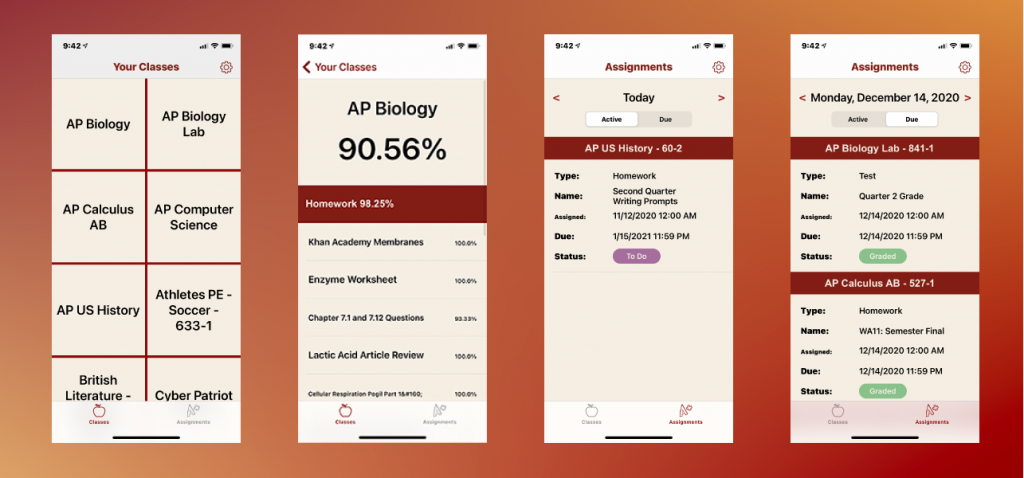
Pretty soon I had an app that could log a user in, grab all their grades and assignments, and display them. Below are screenshots of the app at this development stage:

I decided to then release the app for Test Flight, where eight of my friends got early access to the app for about a week and reported any bugs back to me. In the mean time, I worked on updating the UI since no student would download an app that looked how it did, no matter how well the app functioned.
Once all the bugs that had been reported to me were resolved, I released my first app into the Apple App Store. For the first month I was gaining about 4-5 users a day.
I didn’t do too much publicizing because the app was not completely done. I still needed to embed calculators in it to help students plan for future assignments. I pushed another update about a month later that had some UI updates, a way of getting support/reporting bugs, a new Grade Calculator feature, and a new Finals Calculator feature. The Grade Calculator feature allowed students to input decoy assignments into the grade book to see how their grade changed.
The hardest part about implementing the Grade Calculator feature was the unique category weightings in each class. For instance, AP Biology had homework weighted as 15%, while AP Calculus AB had homework weighted as 20%. Once I found the GET request that supplied me with the category weightings, it was smooth sailing until I realized not all of the classes had saved grade weightings. I created a formula that would calculate the category weightings given the current grades in the grade book for when the GET request came up empty.
The Finals Calculator was easier to implement. It took the students first quarter grade, their current second quarter grade, and the weighting of the final exam to calculate what the students semester grade would be.
With the two calculators implemented, I had solved the lack of calculators problems and completed all of the main functions of the app that I had originally planned to implement. My next major task was accumulating more users. At the time I only had about 50 users in a school with about 2,000 students.
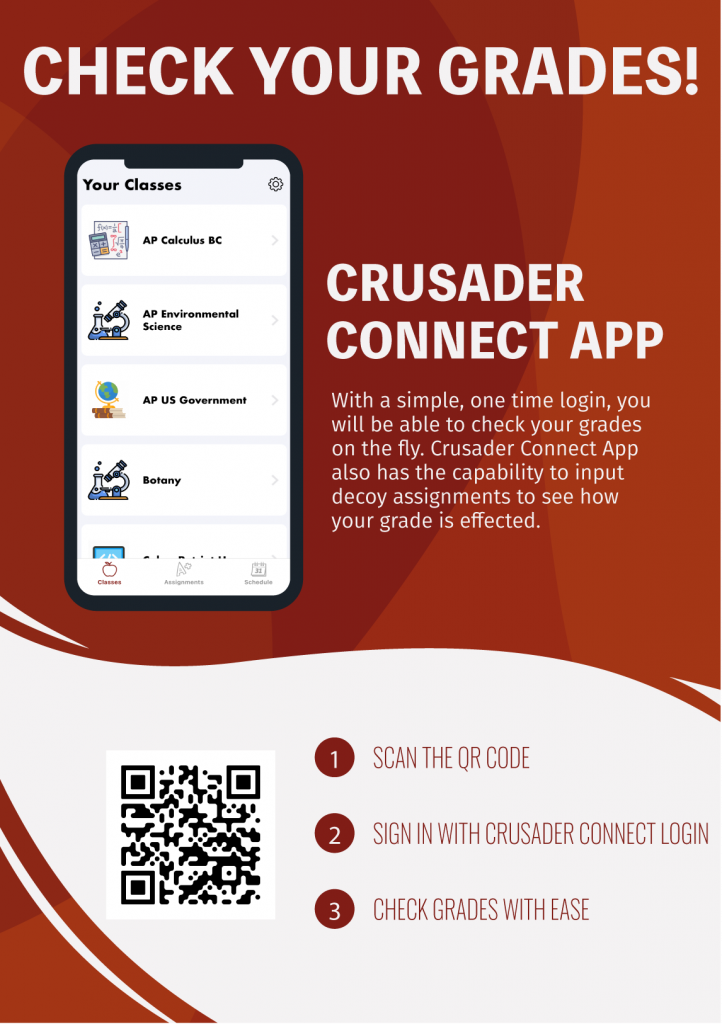
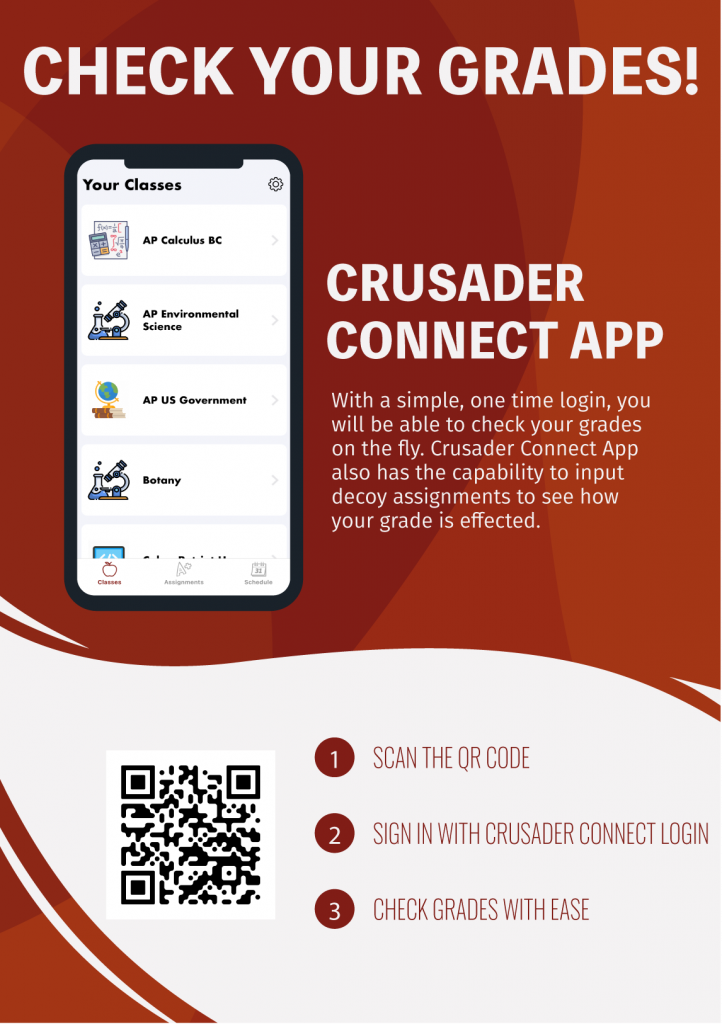
I began to create flyers with a QR code that would take students to download the app. At about 6:00 am one morning, my friend and I scattered flyers all throughout the school. Below is a picture of the flyer:

About a month after hanging the flyers around the school, I had gained about 500 users. The app started to become a subject of conversation amongst students, even receiving support emails from a few parents asking me to come out with a parent version.
I was pulled out of class one day by a group of students wanting to interview me about creating Crusader Connect. The interview, along with other student testimonials, was published on the school news broadcast that plays every Monday morning. Below is the video:
Once I saw how useful Crusader Connect was, I decided to release the same app for another high school in Las Vegas that used the same grading software, Bishop Gorman. There were some adjustments that needed to be made, but overall it was easy to switch over. The new app was called Gaels Connect.
I set up Test Flight for friends I knew at Gorman, and after about a week, the app was ready to release. The Gaels Connect didn’t gain nearly as much traction as Crusader Connect did since it was harder for me to promote it at a different school and they had stricter rules on hanging flyers. I still gained a decent amount of users due to how useful the app was.
Now that I had over 1,200 users combined between both of the apps, I started to think about how I could make money from this idea. I didn’t want to charge students to use the app and generic advertising would have made me 50 cents a month. Instead of generic advertising, I decided to approach local businesses that were close in proximity to each of the high schools to see if they were interested in advertising. The business that agreed were shown off in the Directory Page.
It was difficult approaching the first business, but it got easier as I found a rhythm. I would mainly go in person and ask to speak to a manager or the owner, but I would also send emails out. The emails didn’t perform as well.
In a couple months I had several businesses signed up to advertise in both of the apps, some offering discounts to students who had the app downloaded. I was charging the following:
| Standard Tier | Premium Tier |
|---|---|
| $50/month | $100/month |
| Included in Directory Page | Featured at the Top of the Directory Page |
| Monthly Student Engagement Report |
The monthly student engagement reports contained data on how many students tapped on the business and how many of the promos were redeemed, if any. An example of a MSER is shown below:

TikTok Video Downloader was built for iOS to download all TikTok posts off of someones profile in order to be backed up. The need for an app arose when there was talk about banning TikTok in the US.
Sometimes apps can gain temporary success purely because they fulfill a need only for a brief period of time. When I had heard that the US government was considering banning TikTok, I thought that I could create an app that would help the millions of TikTok users, while also providing a some money to fund my next project.
I first needed to figure out how to acquire an access token in order to make requests similarly to how the app and website make requests to get video content. The goal once I created an access token successfully was to mimic the “Share -> Save Video” feature within the app.
Through trial and error, the only method that I was able to successfully generate an access token was by creating a hidden web view behind the app. The web view will be making the desired requests in the background as users clicked buttons on the TikTok Video Downloader app.
Once I had created a method for downloading videos from a particular TikTok profile, I thought about how I could make money off of the app. I implemented a coin system where each download would cost 10 coins and the user could either earn coins by watching videos, or buying a premium version of the app were coins were no longer needed.
After completing the app and submitted for App Store Review, it was rejected for the following reason:
Guideline 5.2.3 – Legal – Intellectual Property
Your app allows users to save or download music, video, or other media content without authorization from the relevant third-party sources.
No matter what I did, I could not budge Apple into letting my app into the App Store, so while I gained a lot of experience through developing TikTok Video Downloader, no user was able to download it. Luckily TikTok is still not banned in the US!!

AEC STEAM Challenge was implemented for the Adelson Educational Campus in Las Vegas, Nevada dedicated to revive a STEM program in the elementary school during forced remote learning caused by Covid-19.
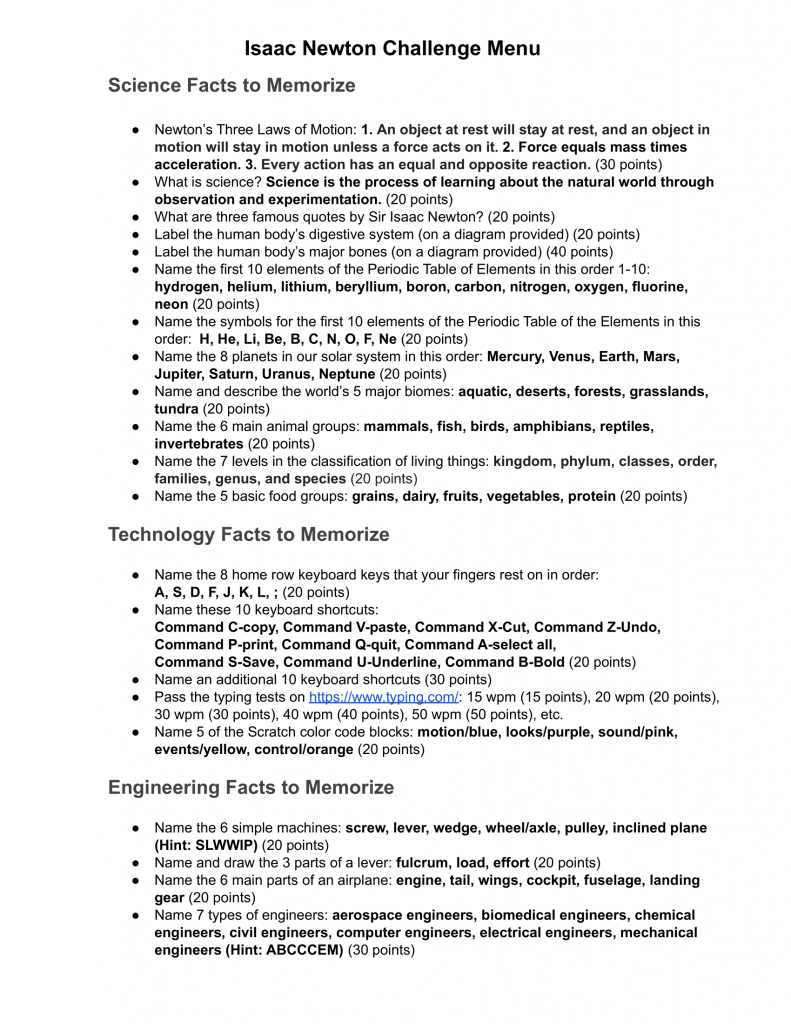
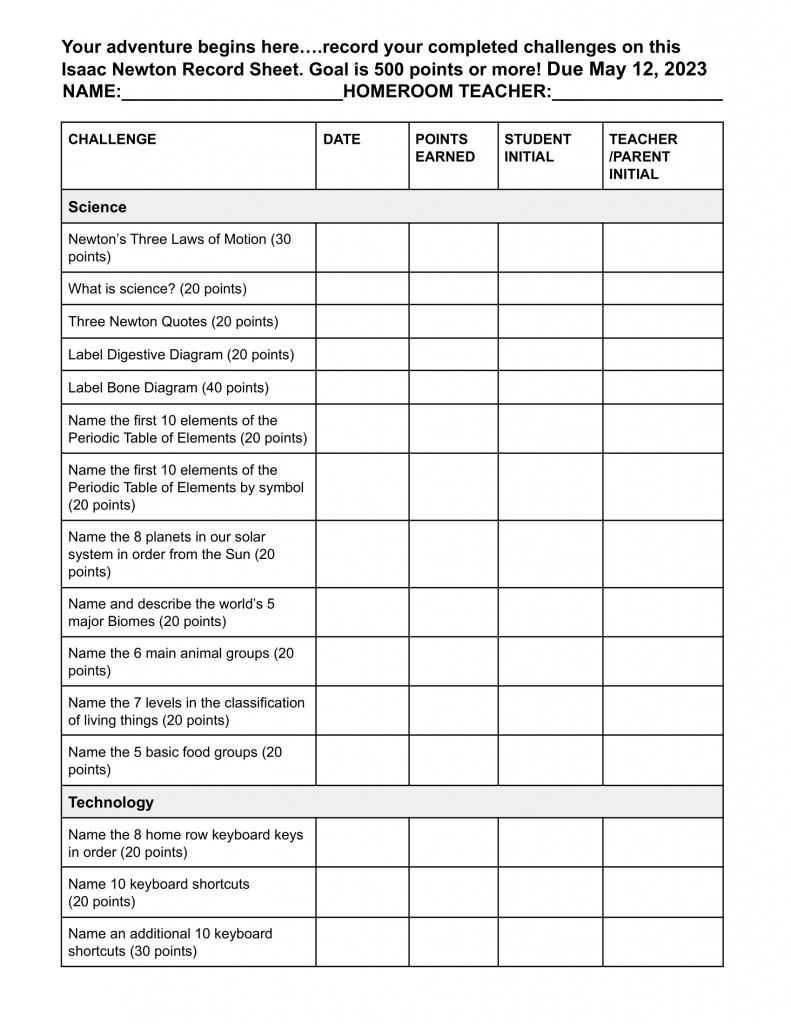
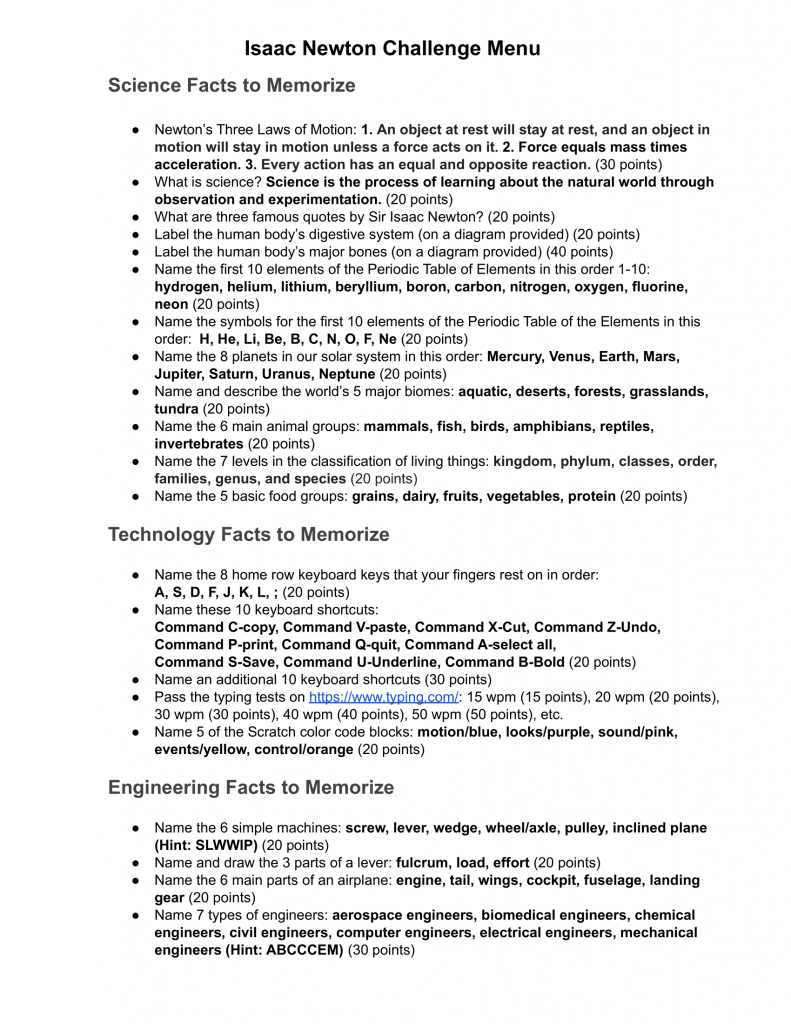
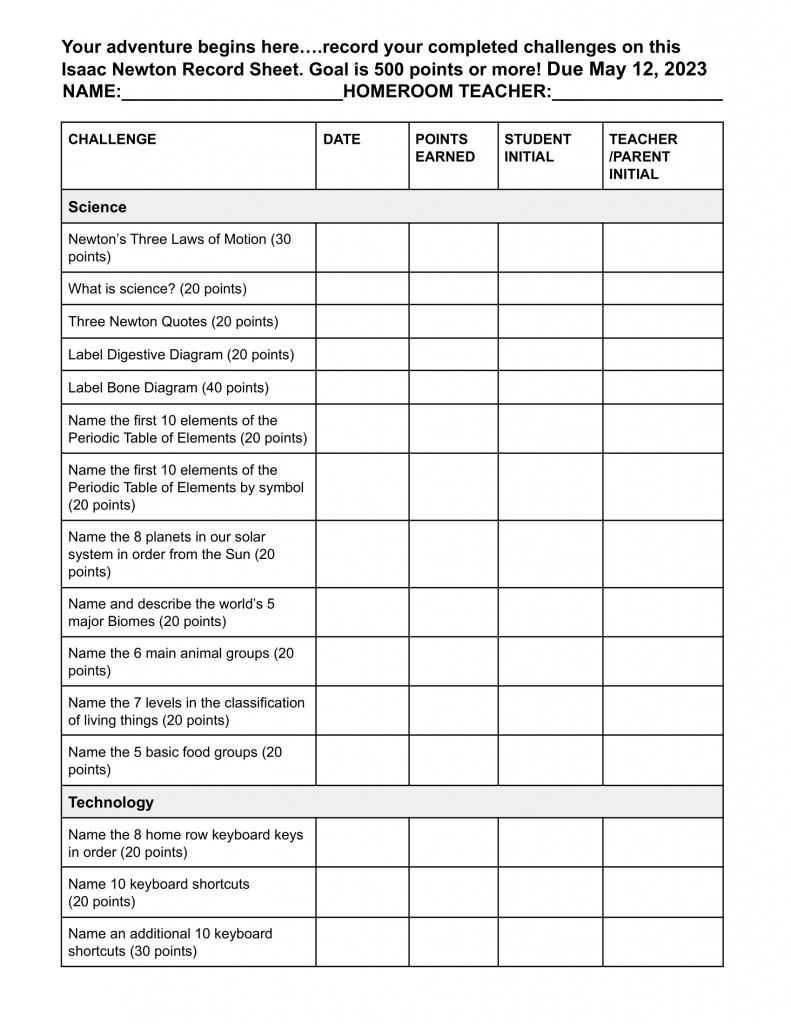
The AEC STEAM Challenge was a program for elementary school students at the Adelson Educational Campus in Las Vegas, Nevada. It encouraged students to complete challenges in the science, technology, engineering, art, and math fields (STEAM). Students would receive a packet at the beginning of the year that looked similar to the following:



When students completed enough challenges to earn themselves 500 or more points, they received a medal at the end of the year honoring their accomplishment and motivating them to earn it again next year.
My brother would participate in this challenge, but with a lot more difficulty than the other students. This was not because he could not complete the challenges, but because he kept losing his packet and having to restart the challenge. The teachers would try to recover what he had submitted through old emails, but not everything was recovered since there also was not one central location that students could submit their challenges to. For instance, students would show challenges to teachers in person, leave them on the teachers’ desks, email the teachers, or parents would even text the teachers submissions.
While there were some issues with the system, it still worked relatively well until the pandemic forced students to remote learning. This made the program almost impossible to complete because students could no longer get their teachers to sign their packet. I decided to create an iOS application that would make the challenge more efficient as well as making it possible to continue during the time of remote learning. Being that this was for my old elementary/middle school and knew a lot of the teachers and staff, I decided to make it a surprise for them!
In order to do this, I had to first set up my own web server and create my own POST and GET requests. These requests would send the challenge information to the app and allow for the teachers to add more challenges remotely without the need for an app update. The app also required a database be set up to store all of the student submissions, their login information, and their points; I used MongoDB for this.
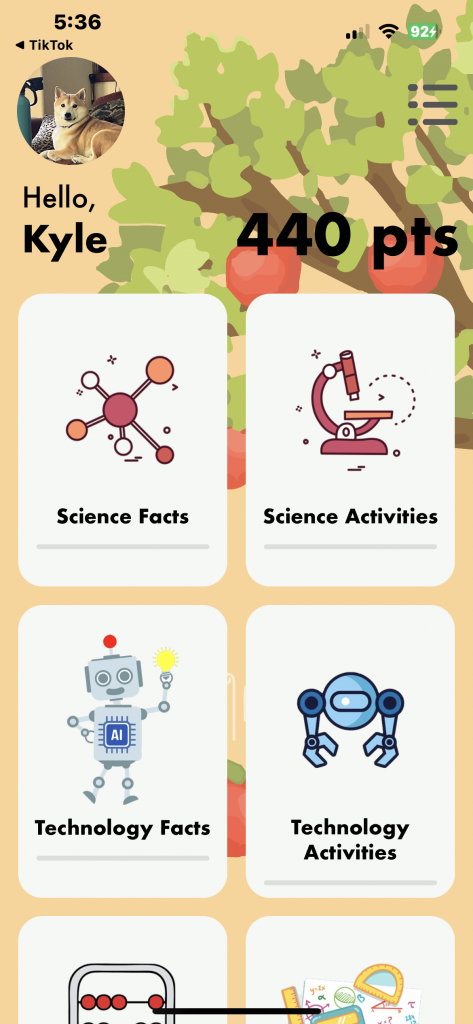
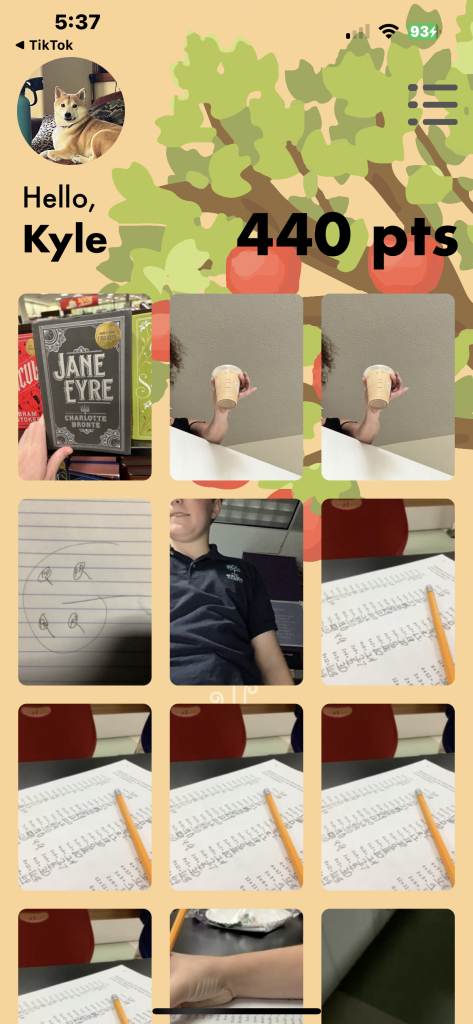
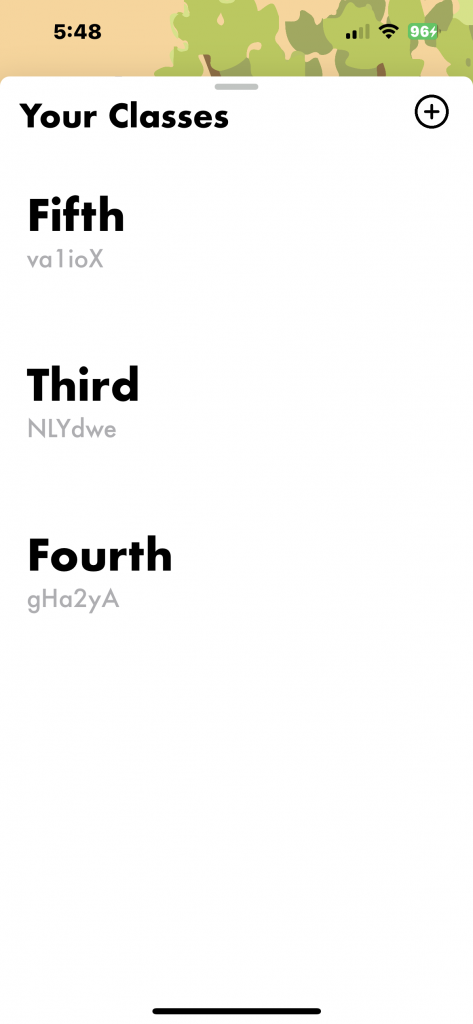
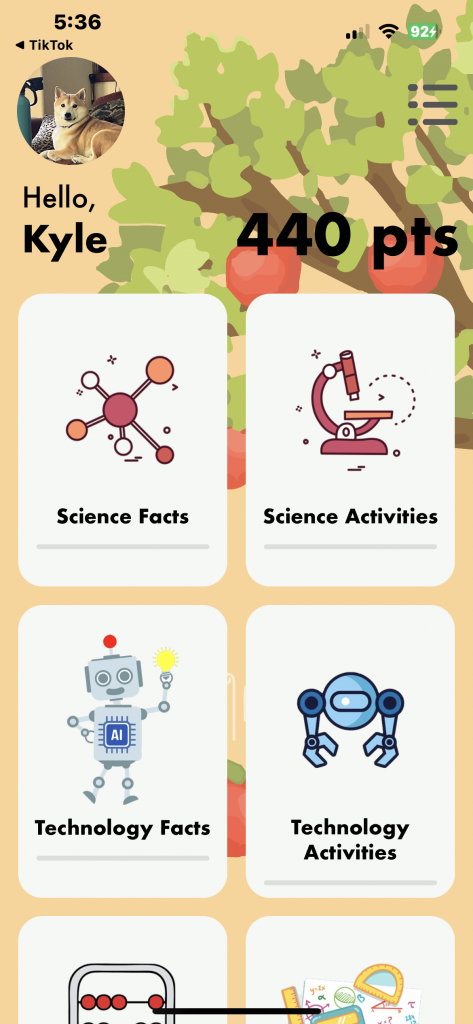
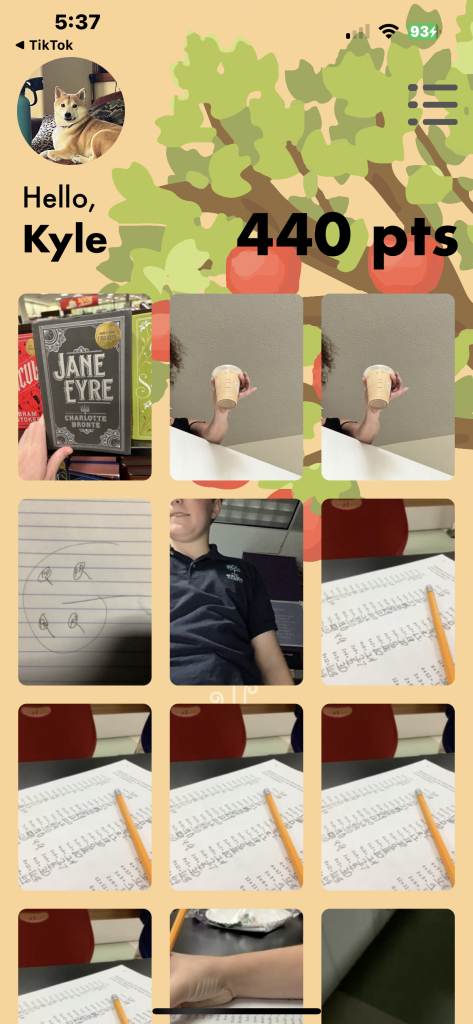
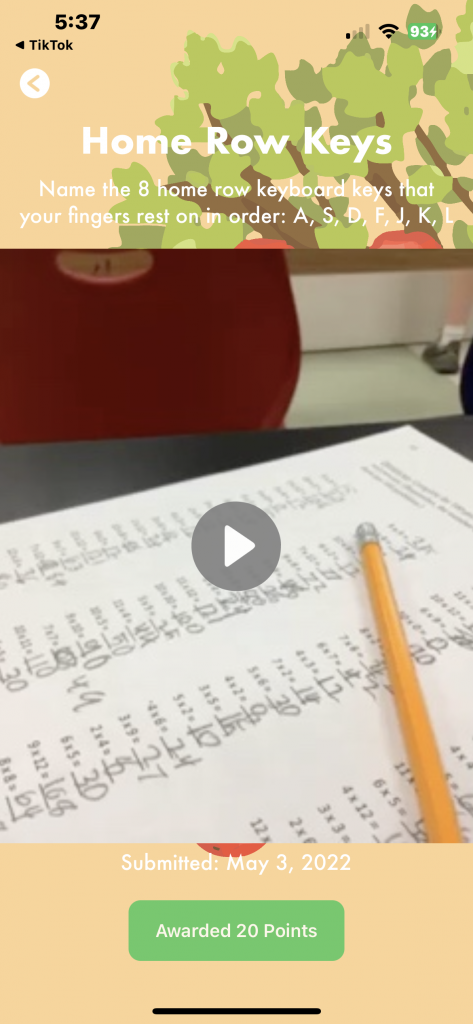
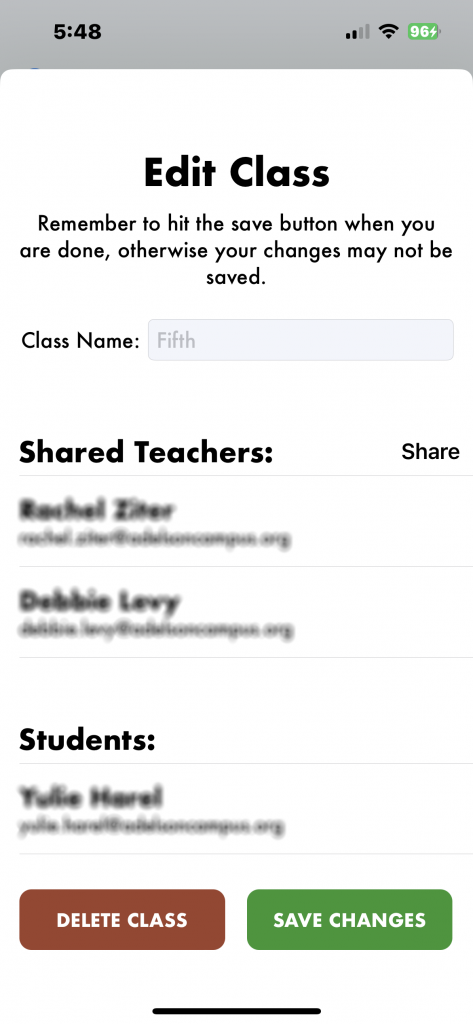
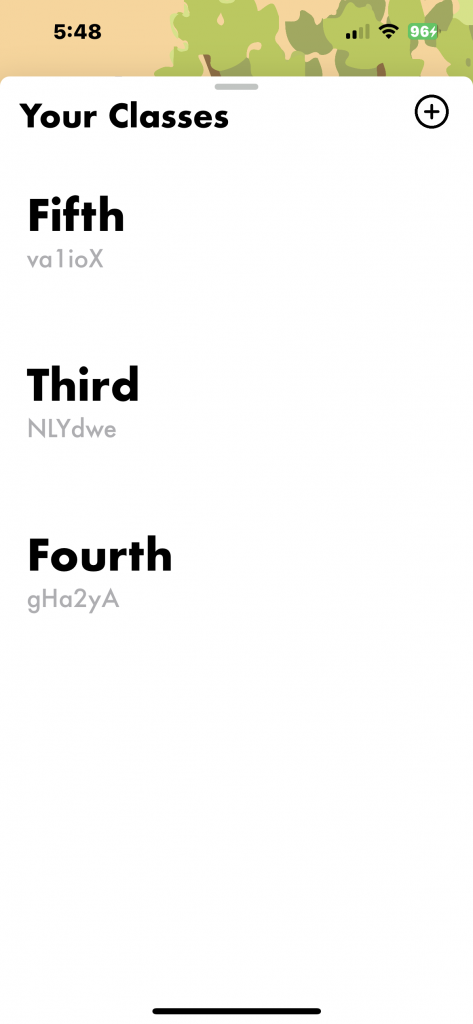
Once the backend was set up, I needed to design two layouts for the app: one that the teachers would see, and one that the students would see. The student side of the app looks like the following:



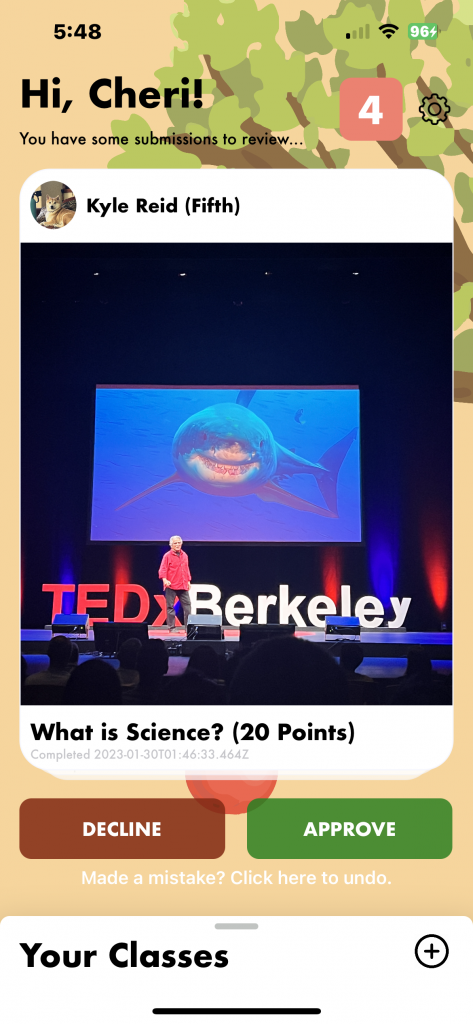
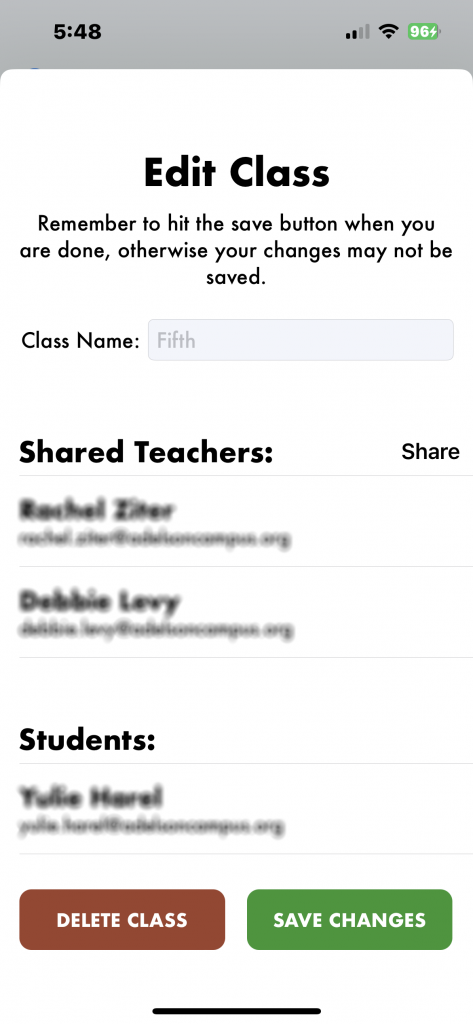
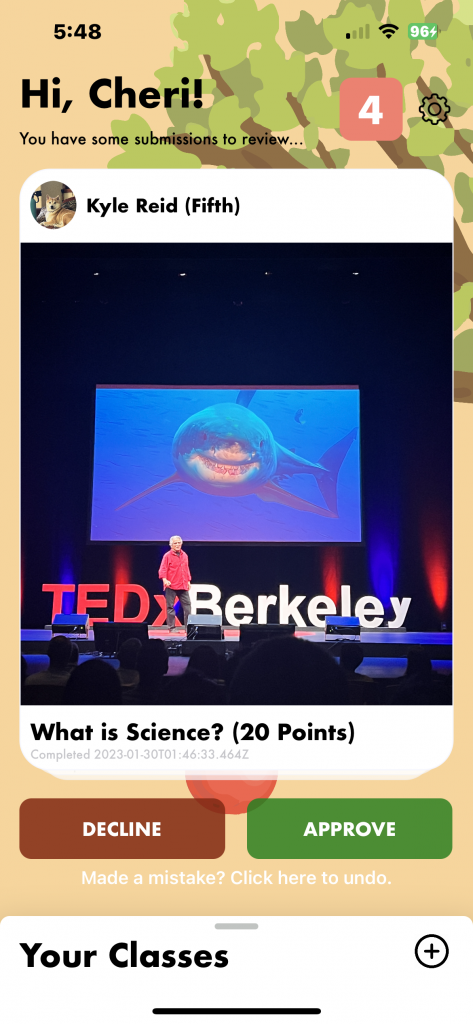
The teacher’s side was a bit more tricky to create since I wanted to make the approval process for teachers fun. To achieve this, I implemented a swiping mechanism, similar to Tinder, to teachers would swipe to the right to approve and to the left to reject the submission. The teacher side of the app looks like the following:



Students would need to join a class in order to submit challenges by putting in a class code. Teachers could create classes and share them with other teachers similar to how one would share a Google Doc. When a teacher shared a class with another teacher, that teacher could approve student submissions within that new class. This was set up so that students would be organized in their classes for instance: “4th Grade – Mr. Reid”, but the class could be shared with the science department head to approve the science submission for instance.
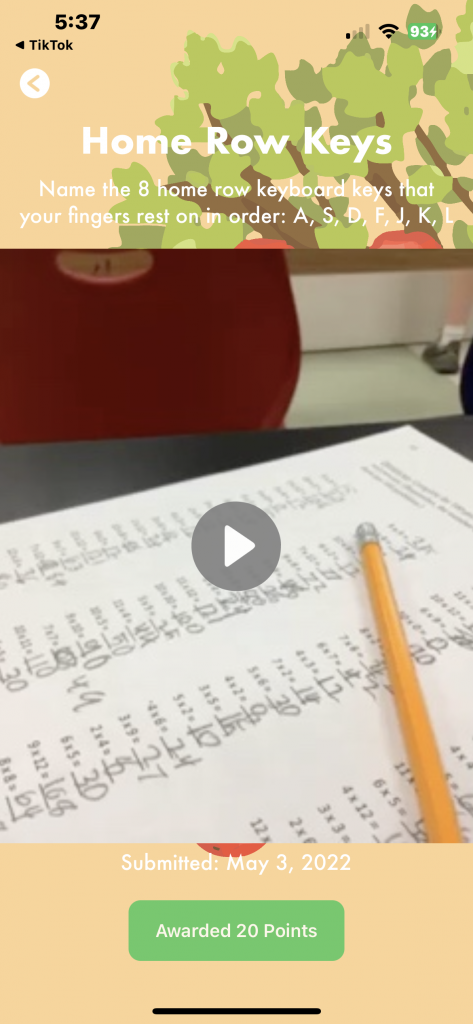
When I presented the completed product to the school they loved it! Within a month, I created accounts for all of the students and teachers and the app was downloaded to all of the student iPads. The app has been implemented into the school curriculum and is used by students on a daily basis. I was happy to make such an impact on these kid’s lives and on the school that I loved so much growing up. Below is a video of the first class successfully submitting a challenge through the app.

AEC STEAM Challenge was implemented for the Adelson Educational Campus in Las Vegas, Nevada dedicated to revive a STEM program in the elementary school during forced remote learning caused by Covid-19.
The AEC STEAM Challenge was a program for elementary school students at the Adelson Educational Campus in Las Vegas, Nevada. It encouraged students to complete challenges in the science, technology, engineering, art, and math fields (STEAM). Students would receive a packet at the beginning of the year that looked similar to the following:



When students completed enough challenges to earn themselves 500 or more points, they received a medal at the end of the year honoring their accomplishment and motivating them to earn it again next year.
My brother would participate in this challenge, but with a lot more difficulty than the other students. This was not because he could not complete the challenges, but because he kept losing his packet and having to restart the challenge. The teachers would try to recover what he had submitted through old emails, but not everything was recovered since there also was not one central location that students could submit their challenges to. For instance, students would show challenges to teachers in person, leave them on the teachers’ desks, email the teachers, or parents would even text the teachers submissions.
While there were some issues with the system, it still worked relatively well until the pandemic forced students to remote learning. This made the program almost impossible to complete because students could no longer get their teachers to sign their packet. I decided to create an iOS application that would make the challenge more efficient as well as making it possible to continue during the time of remote learning. Being that this was for my old elementary/middle school and knew a lot of the teachers and staff, I decided to make it a surprise for them!
In order to do this, I had to first set up my own web server and create my own POST and GET requests. These requests would send the challenge information to the app and allow for the teachers to add more challenges remotely without the need for an app update. The app also required a database be set up to store all of the student submissions, their login information, and their points; I used MongoDB for this.
Once the backend was set up, I needed to design two layouts for the app: one that the teachers would see, and one that the students would see. The student side of the app looks like the following:



The teacher’s side was a bit more tricky to create since I wanted to make the approval process for teachers fun. To achieve this, I implemented a swiping mechanism, similar to Tinder, to teachers would swipe to the right to approve and to the left to reject the submission. The teacher side of the app looks like the following:



Students would need to join a class in order to submit challenges by putting in a class code. Teachers could create classes and share them with other teachers similar to how one would share a Google Doc. When a teacher shared a class with another teacher, that teacher could approve student submissions within that new class. This was set up so that students would be organized in their classes for instance: “4th Grade – Mr. Reid”, but the class could be shared with the science department head to approve the science submission for instance.
When I presented the completed product to the school they loved it! Within a month, I created accounts for all of the students and teachers and the app was downloaded to all of the student iPads. The app has been implemented into the school curriculum and is used by students on a daily basis. I was happy to make such an impact on these kid’s lives and on the school that I loved so much growing up. Below is a video of the first class successfully submitting a challenge through the app.
TikTok Video Downloader was built for iOS to download all TikTok posts off of someones profile in order to be backed up. The need for an app arose when there was talk about banning TikTok in the US.
Sometimes apps can gain temporary success purely because they fulfill a need only for a brief period of time. When I had heard that the US government was considering banning TikTok, I thought that I could create an app that would help the millions of TikTok users, while also providing a some money to fund my next project.
I first needed to figure out how to acquire an access token in order to make requests similarly to how the app and website make requests to get video content. The goal once I created an access token successfully was to mimic the “Share -> Save Video” feature within the app.
Through trial and error, the only method that I was able to successfully generate an access token was by creating a hidden web view behind the app. The web view will be making the desired requests in the background as users clicked buttons on the TikTok Video Downloader app.
Once I had created a method for downloading videos from a particular TikTok profile, I thought about how I could make money off of the app. I implemented a coin system where each download would cost 10 coins and the user could either earn coins by watching videos, or buying a premium version of the app were coins were no longer needed.
After completing the app and submitted for App Store Review, it was rejected for the following reason:
Guideline 5.2.3 – Legal – Intellectual Property
Your app allows users to save or download music, video, or other media content without authorization from the relevant third-party sources.
No matter what I did, I could not budge Apple into letting my app into the App Store, so while I gained a lot of experience through developing TikTok Video Downloader, no user was able to download it. Luckily TikTok is still not banned in the US!!
Grades, schedule, assignments, and academic success calculators all in one place.
These apps were designed for Faith Lutheran Middle School & High School and for Bishop Gorman. I went to Faith Lutheran and had a few friends who went to Gorman. Gaels Connect was released several months later to be used by students at Bishop Gorman.
I discovered a need for the app after hearing many students in my classes asking what grade they would need on a certain assignment in order to maintain an A in the class. No matter the teacher, they always answered the exact same: “I’m not sure.” I began to look deeper into what other issues the current grading software had, and possible solutions. I arrived at the following main issues:
The grading software could only be viewed on the web and was poorly formatted for phones and smaller devices.
Students had to login during every session manually on every launch.
There were no imbedded calculators for planning future assignment outcomes or semester grades.
I had just taken an App Development course last year (my sophomore year) and started interning at Legendary Software Labs that summer. Using experience gained from both the class and the internship, I decided to solve the platform problem by turning the web software into an app. I began mapping out the different features the app would have as well as designed app layouts in Adobe Illustrator.
Once I had an idea of the app I was going to create, I needed to figure out a way of authenticating the user (logging the user in). I sniffed for requests using the JavaScript Console on Google Chrome until I found the POST request that logged the user in. I mimicked the same request in Swift. The login POST request gave me access to the token used to make all future requests so that students could access their classes, schedules, assignments, etc.
Once a user had successfully logged in, I saved their credentials locally to the phone using user defaults. This allowed the login information to remain secure, but also allow the app to auto-login the user. I had solved the tedious authentication problem.
Pretty soon I had an app that could log a user in, grab all their grades and assignments, and display them. Below are screenshots of the app at this development stage:

I decided to then release the app for Test Flight, where eight of my friends got early access to the app for about a week and reported any bugs back to me. In the mean time, I worked on updating the UI since no student would download an app that looked how it did, no matter how well the app functioned.
Once all the bugs that had been reported to me were resolved, I released my first app into the Apple App Store. For the first month I was gaining about 4-5 users a day.
I didn’t do too much publicizing because the app was not completely done. I still needed to embed calculators in it to help students plan for future assignments. I pushed another update about a month later that had some UI updates, a way of getting support/reporting bugs, a new Grade Calculator feature, and a new Finals Calculator feature. The Grade Calculator feature allowed students to input decoy assignments into the grade book to see how their grade changed.
The hardest part about implementing the Grade Calculator feature was the unique category weightings in each class. For instance, AP Biology had homework weighted as 15%, while AP Calculus AB had homework weighted as 20%. Once I found the GET request that supplied me with the category weightings, it was smooth sailing until I realized not all of the classes had saved grade weightings. I created a formula that would calculate the category weightings given the current grades in the grade book for when the GET request came up empty.
The Finals Calculator was easier to implement. It took the students first quarter grade, their current second quarter grade, and the weighting of the final exam to calculate what the students semester grade would be.
With the two calculators implemented, I had solved the lack of calculators problems and completed all of the main functions of the app that I had originally planned to implement. My next major task was accumulating more users. At the time I only had about 50 users in a school with about 2,000 students.
I began to create flyers with a QR code that would take students to download the app. At about 6:00 am one morning, my friend and I scattered flyers all throughout the school. Below is a picture of the flyer:

About a month after hanging the flyers around the school, I had gained about 500 users. The app started to become a subject of conversation amongst students, even receiving support emails from a few parents asking me to come out with a parent version.
I was pulled out of class one day by a group of students wanting to interview me about creating Crusader Connect. The interview, along with other student testimonials, was published on the school news broadcast that plays every Monday morning. Below is the video:
Once I saw how useful Crusader Connect was, I decided to release the same app for another high school in Las Vegas that used the same grading software, Bishop Gorman. There were some adjustments that needed to be made, but overall it was easy to switch over. The new app was called Gaels Connect.
I set up Test Flight for friends I knew at Gorman, and after about a week, the app was ready to release. The Gaels Connect didn’t gain nearly as much traction as Crusader Connect did since it was harder for me to promote it at a different school and they had stricter rules on hanging flyers. I still gained a decent amount of users due to how useful the app was.
Now that I had over 1,200 users combined between both of the apps, I started to think about how I could make money from this idea. I didn’t want to charge students to use the app and generic advertising would have made me 50 cents a month. Instead of generic advertising, I decided to approach local businesses that were close in proximity to each of the high schools to see if they were interested in advertising. The business that agreed were shown off in the Directory Page.
It was difficult approaching the first business, but it got easier as I found a rhythm. I would mainly go in person and ask to speak to a manager or the owner, but I would also send emails out. The emails didn’t perform as well.
In a couple months I had several businesses signed up to advertise in both of the apps, some offering discounts to students who had the app downloaded. I was charging the following:
| Standard Tier | Premium Tier |
|---|---|
| $50/month | $100/month |
| Included in Directory Page | Featured at the Top of the Directory Page |
| Monthly Student Engagement Report |
The monthly student engagement reports contained data on how many students tapped on the business and how many of the promos were redeemed, if any. An example of a MSER is shown below:


Use the free templates with your whole team or choose a premium. ith your whole team or choose a premium.
Get the bundle and get lifetime support and one year updates.

I am available for freelance work. Connect with me via call in to my account.
Phone: +01234567890 Email: admin@example.com